
これまでに、ポータル画面、保護者名簿アプリ、児童名簿アプリ、見守り当番表アプリ、学校→会長メールアプリをご紹介しました。
第6回目は、スペースのスレッドをスマホで作成する方法を紹介します。
※kintoneが変わったみたいなのでCSS変更しました。(2022/02/22)
スペースについて
小学校PTAの各委員会やイベントごとにスペースを作って、それぞれ活動報告やお知らせなど記録してもらうことにしています。
誰が何をやっているか、全員が見ることができ、次年度以降の引き継ぎもしやすいかなと思って。
そこで、みなさんにお任せしていると、問題発生!
スマホでスレッドの作成ができない!
私はPCメインで作業しているので気付かなかったのですが、実際にみなさんに使ってもらうと、スレッドをどうやって追加するのかわからない…とお問い合わせが。
スマホだとスレッドを作成ボタンがないのですね!😱
リンクで対応

PCで、スレッドの作成画面を開くと、URLが
https://●●●.cybozu.com/k/#/space/(スペースID)/thread/add
となっていることがわかりました。
なので、それを使って、スペースのお知らせにスレッドを作成するというテキストリンクをおきました。
そこで、また問題発生!
レイアウトが崩れている!
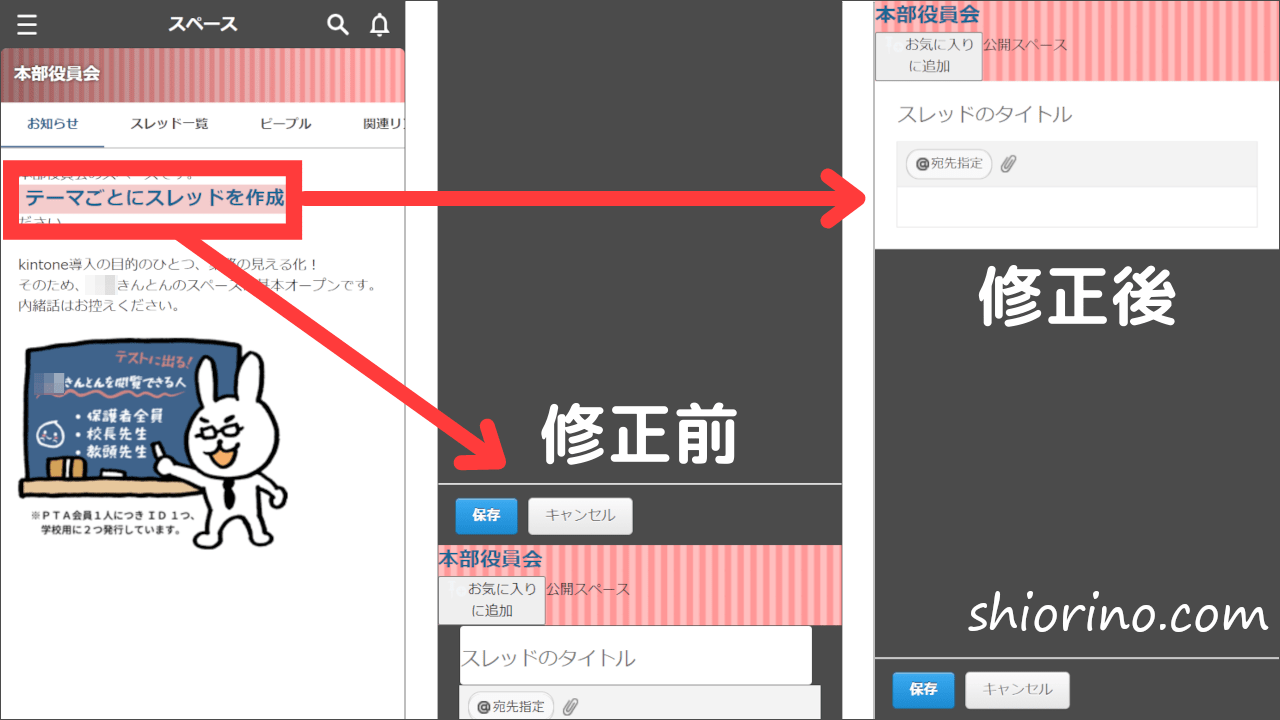
スレッドを作成する画面をスマホで見ると、レイアウトが崩れていました😱
本文を入力するフィールドが隠れてるー。
スマホには対応していないらしいので、しょうがないですね。
とりあえず、

怖い見た目を直したい!
本文を入力するフィールドを表示させたい!
ということで、下のCSSを追加してみることにしました。
CSSファイルをアップロードする場所は…
kintoneシステム管理 > JavaScript / CSSでカスタマイズ の PC用のCSSファイル です。
キレイなCSSじゃないとは思いますが、何とか怖くない見た目になったのでOK🤩
@charset "UTF-8";
@media screen and ( max-width:767px) {
.page-space-thread-add #mobile-v2-ocean {
display: none;
}
.page-space-thread-add .ocean-space-threadeditor {
background-color: #fff;
padding-bottom: 20px;
}
.page-space-thread-add .ocean-ui-editor {
border: 1px solid #e6e6e6;
}
.page-space-thread-add .ocean-ui-editor-field {
max-height: 300px;
-webkit-overflow-scrolling: touch;
}
.page-space-thread-add .ocean-ui-contentseditor-footer {
display: none;
}
}スマホに対応してほしい
仕事で使う人たちと違って、PTA会員のほとんどがスマホでログインしています。
PC版とスマホ版の差がもう少し近付くとうれしいな~。
改善されたみたい!
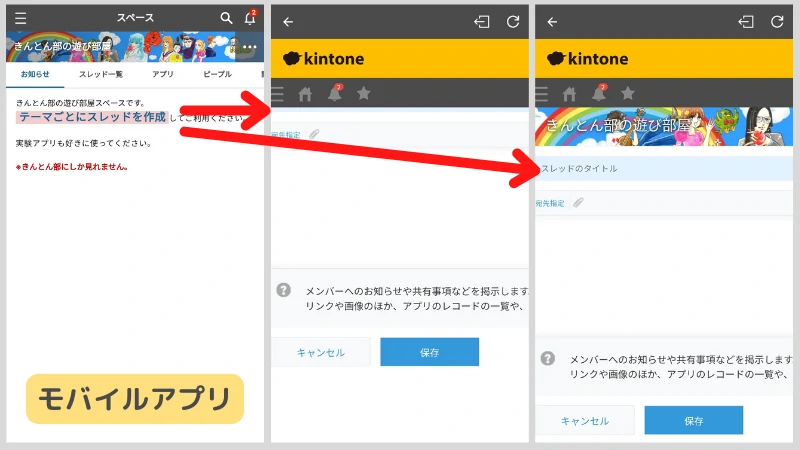
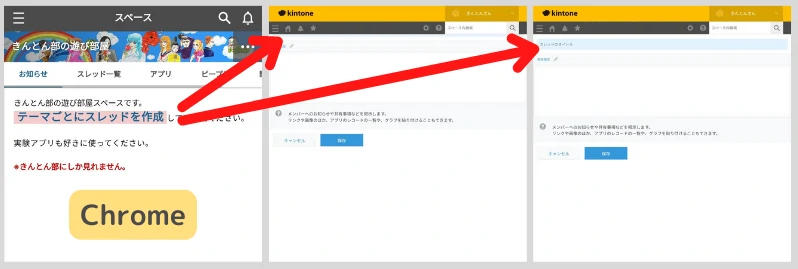
きんとん部の勉強会で指摘され気付いたのですが、スマホでスレッド追加した時の画面が変わっていました!いつからだろ~?
前のCSSのままではスレッドタイトル入力欄が見えなくなっていたので、CSSを書き換えました。
思いっきり崩れているわけではないので(PC版表示されるようになった?)少しだけで済みましたよー。


コードは合ってるかわかりませんが、スレッドのタイトル入力欄が出てきたのでOKとします✨
アプリとブラウザ、表示が違ったので2種類書いておきました。統一できたのかもしれないけど、すぐにわからなかったので…😅
@charset "UTF-8";
html.mobile-web div.ocean-ui-contentseditor-header {
margin-top: 50px;
}
@media screen and ( max-width:979px) {
.gaia-header {
position: relative;
}
}
今回はスペースのスレッドをスマホで作成する方法をご紹介しました。
次回はキャラクターと仲間募集についてご紹介したいと思います🤣
kintoneコミュニティ案内板で紹介していただきました🤩






コメント