
前回、UIFlowというビジュアルプログラミングをちょっとだけ触ってみたのですが、具体的にやりたいことを表示させてみよう!と勉強してみました。
そしたら、前回の記事のタイトル「UIFlowにしてみた」がおかしかったことに気付きました😱
正しくは「UIFlowで作ってみた」とかそんな感じかな?
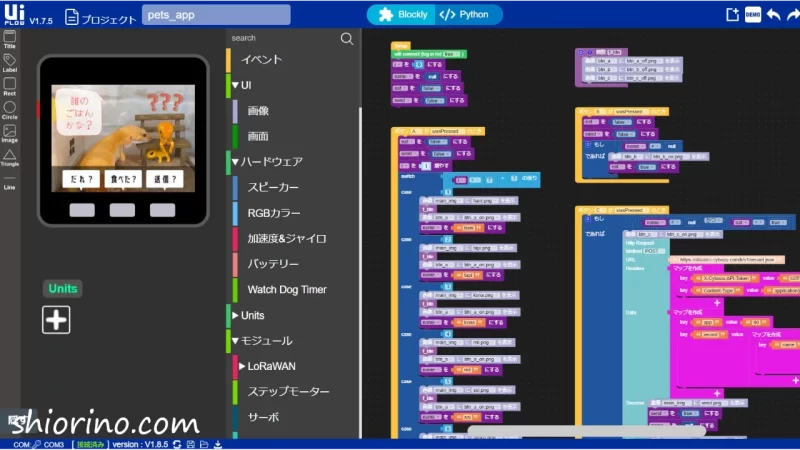
M5Stack Gray の画面
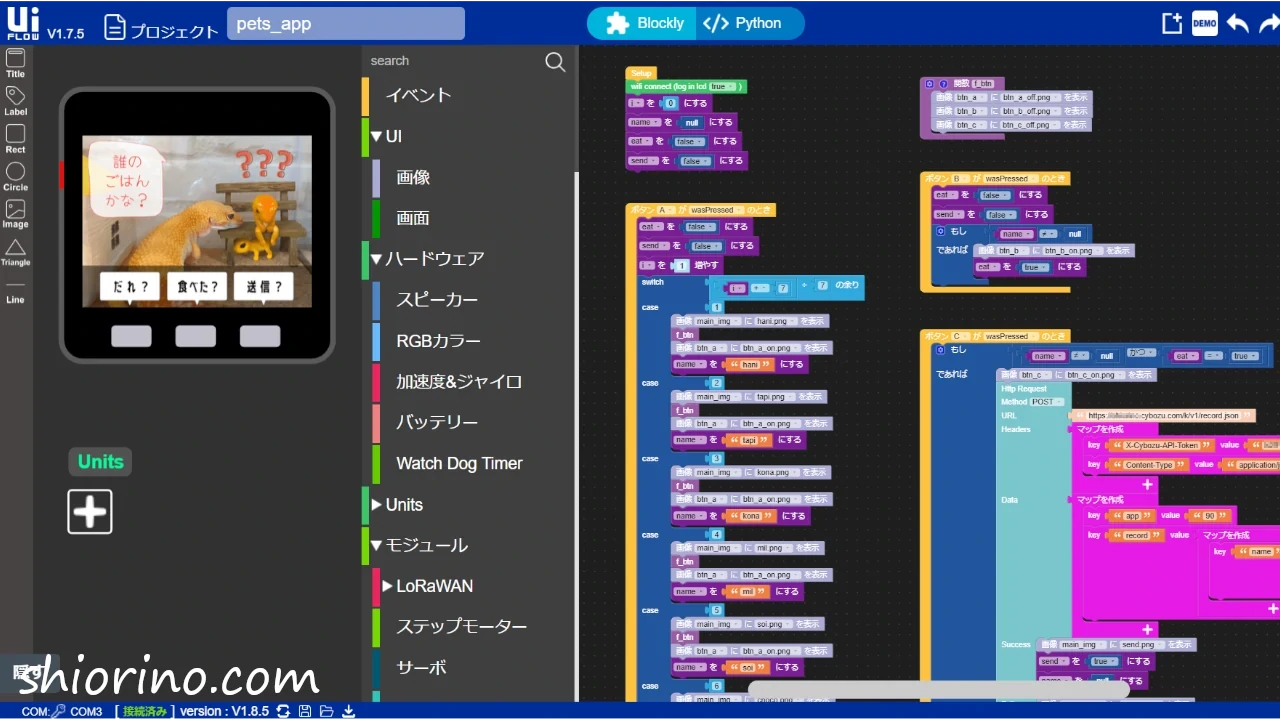
そんなことはどうでもよくて、試行錯誤の結果、こんな感じになりました!🎉✨
ペットのごはん管理アプリです。餌をあげたらポチポチ送信→kintoneにレコード追加!🐍🦎
動画は2倍速💨
とりあえずペットを紹介するために1周して😍、最初の子に戻ったら「食べた!」→「送信!」しています。送信完了画面もかわいいので見てほしい🤣
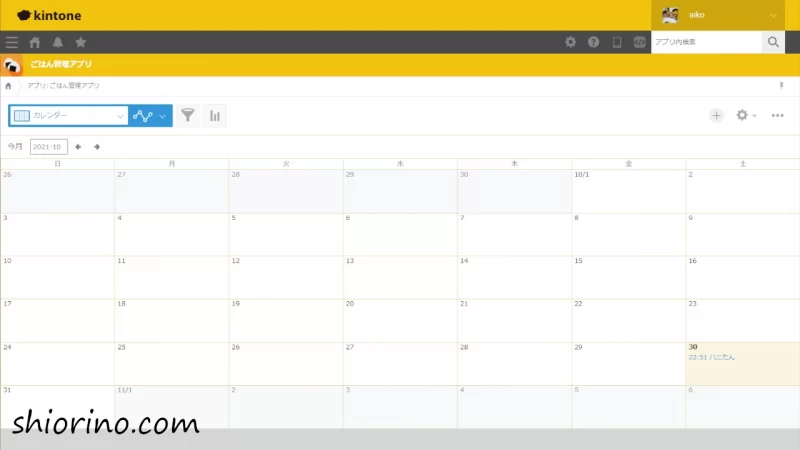
kintoneの画面

ペットが増えたら書き換える必要があります…。

作ってみた感想
ビジュアルで直感的にプログラミングできるよーとは言っても、プログラミングの知識がほとんどないので、どのパーツをどの順番で組み合わせたらいいか…とか難しかったです!
プログラミング書けなくてもいいかもしれないけど、プログラミング脳は必要ですね~。
小学校で教えてもらっている娘がうらやましい!
参考記事
kintoneにレコード追加するあたりは ジュリドンさんの記事を参考にさせていただきました💕


つまづいたこと、いまだによくわかってないこと
- エラーが出たけどなんでエラーが出たのかわからなかった。
→ いろいろ書き換えてエラーは出なくなったけど、原因はよくわからないまま。 - インターネットモード、USBモード、アプリモードがよくわからなかった。
→ USBで書き込んで、アプリモードで使う? - 実行を押しただけではダメで、ダウンロードしてM5Stack本体に書き込まないといけない。
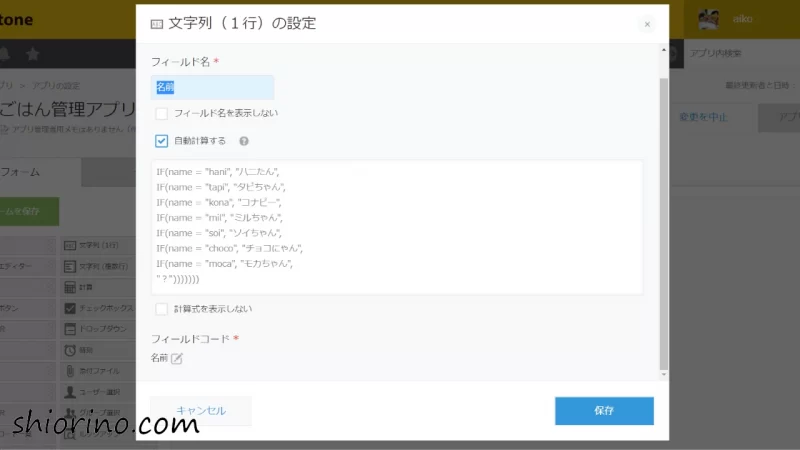
- 送信するテキストが日本語だと上手くいかなかった。
→ 英語で送って、kintoneの自動計算で日本語に置き換えた。 - Wi-Fiには繋げているはずだけど、送信できなかった。
→ プログラムの最初に「wifi connect (log in lcd true)」ってのを置いた。毎回つないでる画面が出るのでイマイチ。 - リスト(配列)にした方がいいような気がするけど、やり方がわからない…。
→ テキストを取得するだけならできたけど、画像を変えるのはできなさそうで、諦めた。 - 画像をもう少しスピーディーに表示させることはできる?
- 充電はどれっくらい持つんだろ?
さっそく西村さんがいくつかの疑問に答えてくださいました🤩
いつもありがとうございます!
今後やりたいこと
- 娘が「ごはんだけじゃなくて、💩とか脱皮もチェックできるようにしたら?」と言っていたので、できそうならやってみる。
- 重さセンサーをつないで、体重を測ってkintoneに記録!もしたい。
- PTAのkintoneにこっそりアプリを作るわけにもいかず🤣、とりあえず開発環境でやってみたけど、ちゃんと使うなら個人的に契約しないといけないなー。
M5Stack Grayって?どこで買えるの?
M5Stack Grayは、M5Stack Basicにジャイロ、磁気を計測可能な9軸センサ(MPU6886 + BMM150)が搭載されたモデルです。
320 x 240 TFTカラーディスプレイ、microSDカードスロット、スピーカー、Wi-Fi、Bluetooth通信機能についてはBasicと同様です。
M5Stack Basicと同様、M5Stackシリーズ専用の拡張モジュールを縦に積み重ねていくことで機能を追加することができます。





コメント