
IoT?よくわからないけど、おもしろそう!と勢いで M5Stack Gray を購入し、「Hello World」が表示されたところで熱が落ち着き、放置していたのですが、UIFlowというビジュアルプログラミングについて教えてもらったので、さっそく試してみました!
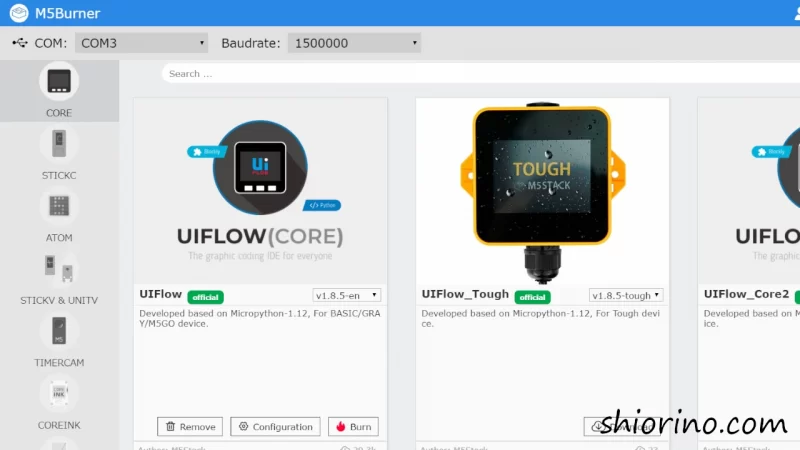
前回、Arduion IDE環境にしちゃっていたので、まずは M5Stack を出荷時の状態に戻さなきゃ?と思って調べたら、M5Burnerで Burn 押せばいいらしい。結局押すからいいのかな?最初はうまくいきませんでしたが、つなぎ直したりして、何回か Burn 押してるうちにできました~😁

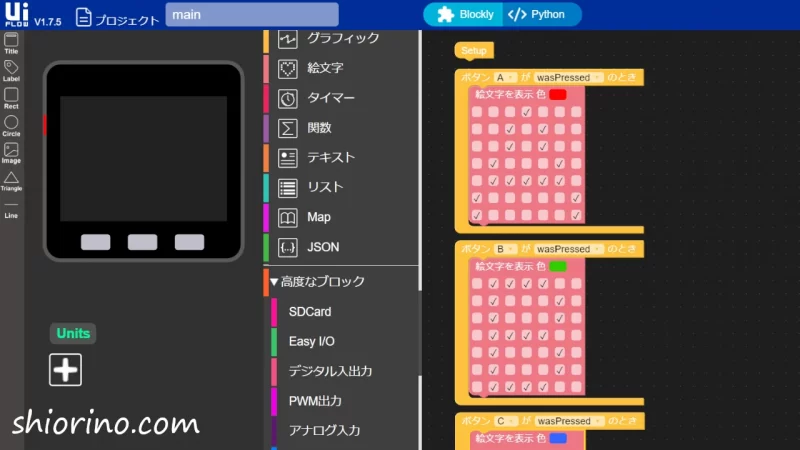
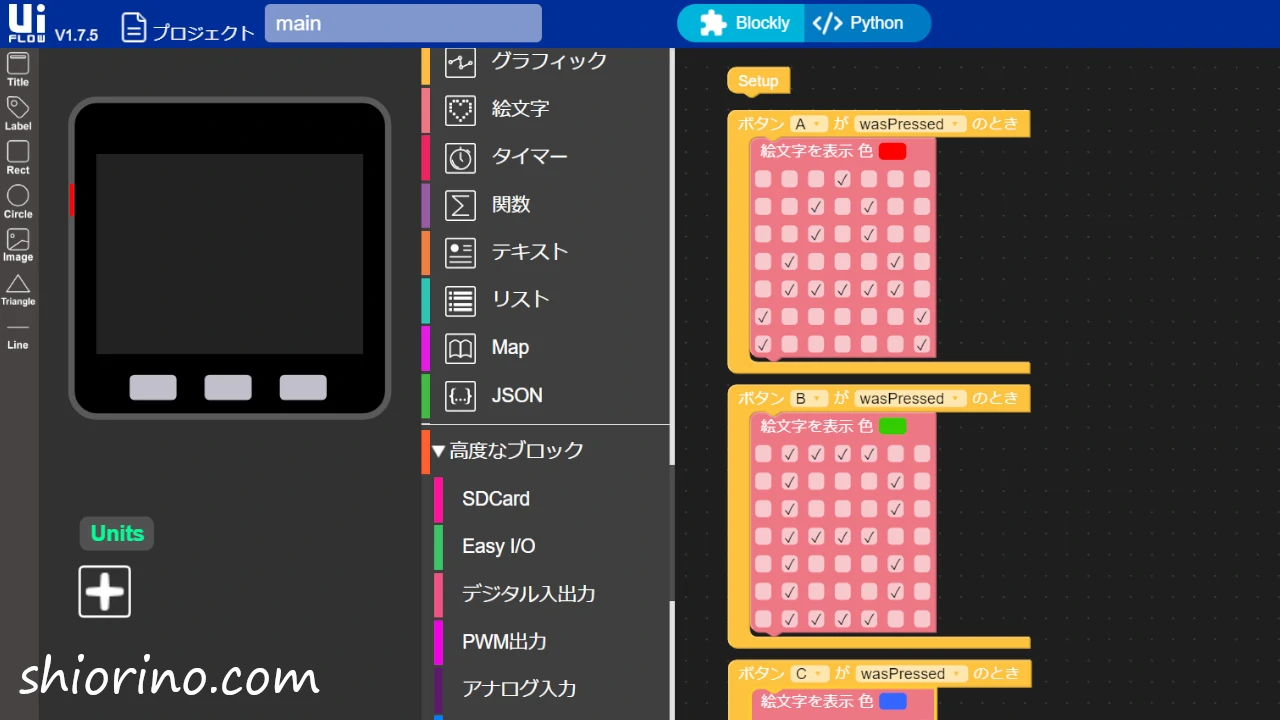
UIFlow-Desktop-IDE を起動したら、娘が進研ゼミのプログラミングでやってたみたいな画面が出てきたので、見た目がわかりやすそうなやつ~って探して、こんなの出来ました🤩
左のボタンを押すと絵文字で「A」、真ん中を押すと「B」、右を押すと「C」が表示されます。
で!?😂
やりたいな~と思い描いていることを、どうやったら実現できるか、考えたり調べたりしないといけませんね…。
はい、またそのうち~🤣
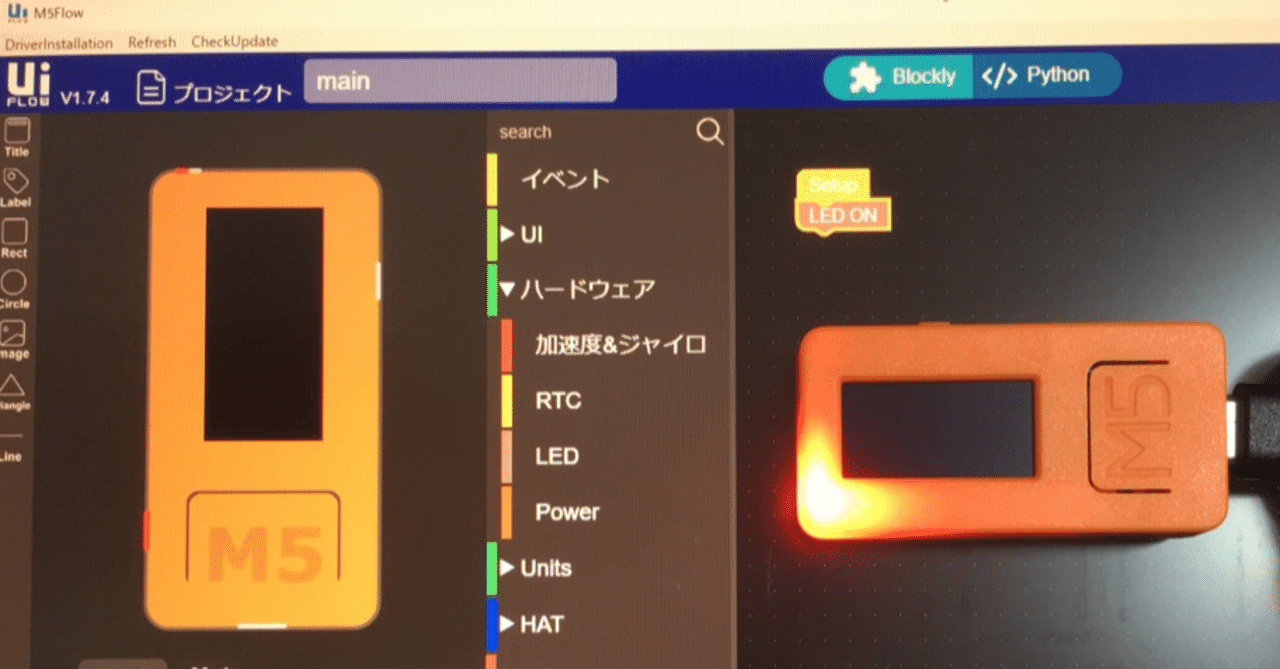
↑と言っていましたが、わりと早いうちにできました!
リンク
リンク





コメント