
これまでに、ポータル画面、保護者名簿アプリ、児童名簿アプリをご紹介しました。
第4回目は、見守り当番表アプリをご紹介したいと思います。
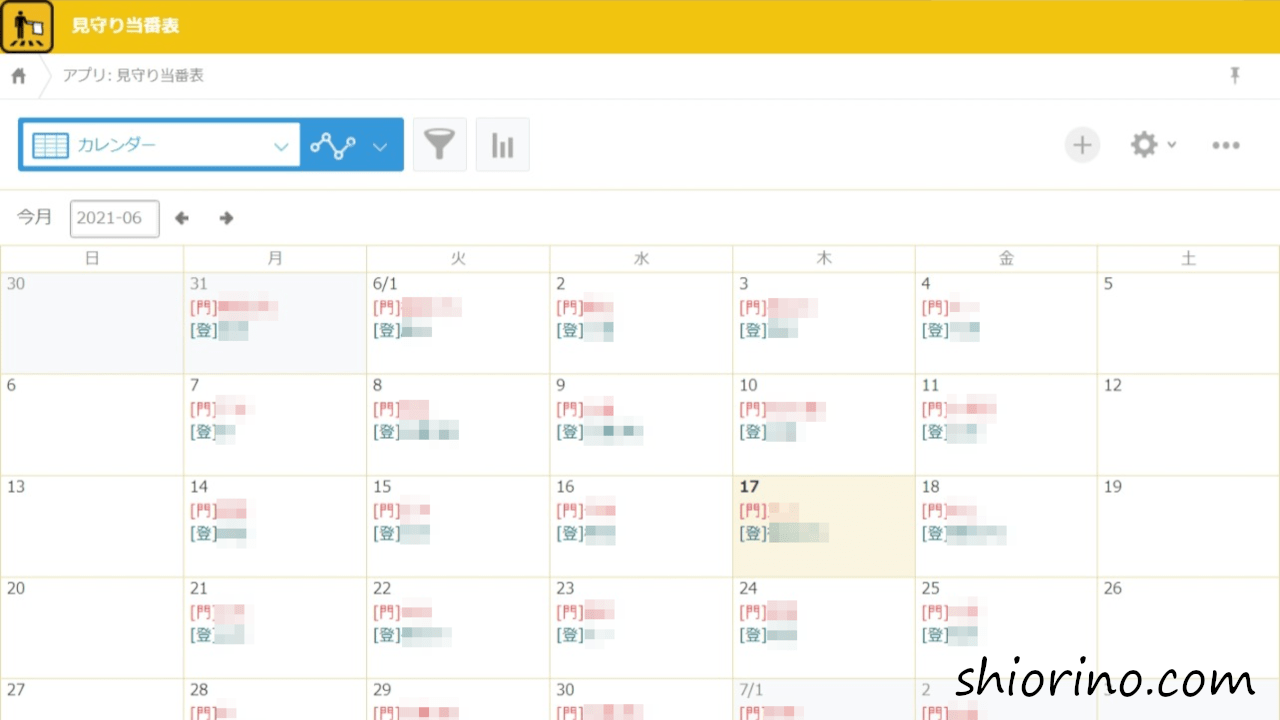
見守り当番表アプリについて
登校時の見守り当番を予約するアプリです。
「登校」は子どもたちと一緒に登校、「校門前」は校門前の横断歩道で旗振りをする当番です。
今までは全学年を順番にカレンダーに当てはめて、プリントを作成し配布していました。
「〇月〇日までに、〇月〇日~〇月〇日の間で、登校当番と校門前当番を1回ずつ予約してください」として、みなさんに登録してもらっています。
都合のいい日を選べるので、忙しい人には喜んでいただいています。

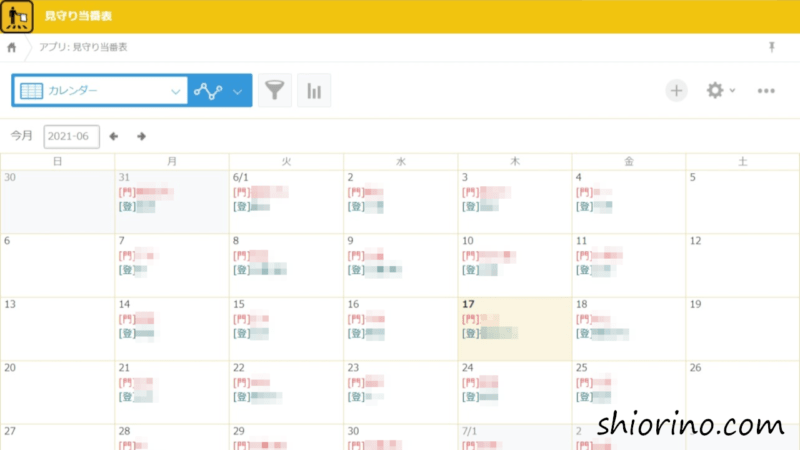
フォーム
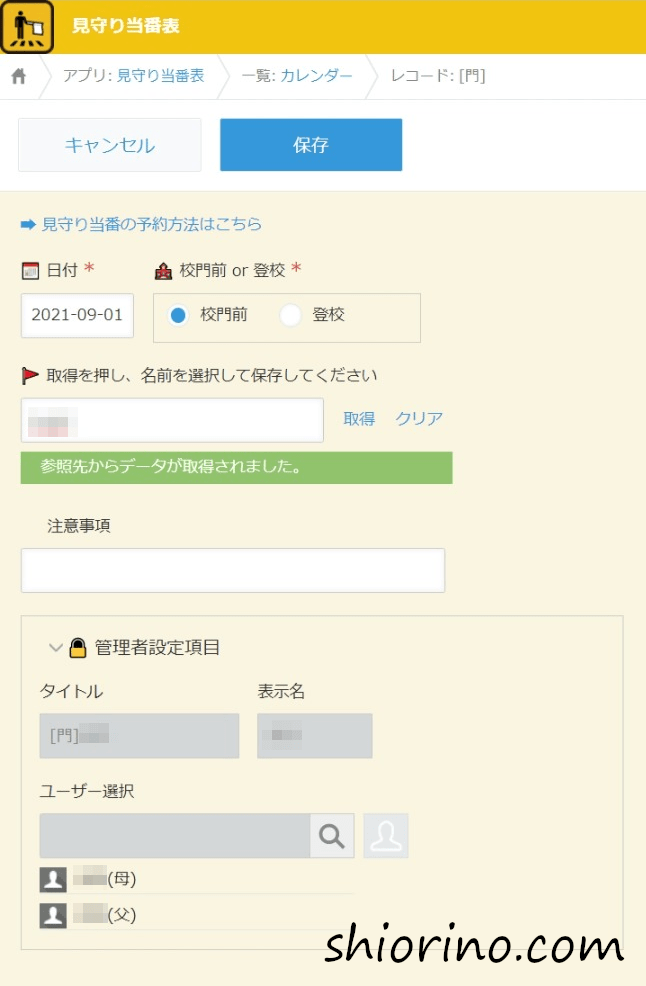
➡ 見守り当番の予約方法はこちら
予約方法やルールなどをFAQスペースに記載し、ラベルフィールドを使ってリンクを貼り、いつでも見られるようにしています。
📅 日付・🏫 校門前 or 登校

管理者の指定した期間内で予約をしてもらいたかったので、レコード追加はCSVで管理者が一括追加し、予約の入っていないレコードのみ編集可能とし予約できるようにしています。
なので、カレンダーの[門]のリンクをクリックすると、日付と校門前 or 登校にはすでに値が入っています。
🚩 取得を押し、名前を選択して保存してください

ルックアップフィールドで保護者名簿アプリと紐づけてあります。ログインユーザーで絞り込んであり、本人しか表示されないので選択は簡単です。選択するとファミリーIDが表示されます。
ログインユーザーを選択するのではなく、保護者名簿アプリからファミリーIDを選択させたかった理由は、母が予約したとしても、父と母 両方に通知をしたかったから!
父にももっと参加してほしいのです…
🟡 注意事項
土曜日に運動会などのイベントが開催される場合、次の月曜が代休になっているのですが、イベントが延期や中止になると代休がなくなります。なので、「中止になった場合は代休の〇日に当番をお願いします」など記載しています。
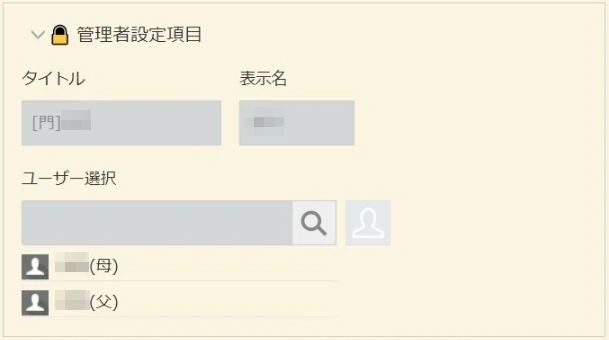
🔒 管理者設定項目

タイトルがカレンダーに表示されます。
文字列(1行)フィールドで、自動計算
“[” & IF(校門前or登校 = “校門前”, “門”, “登”) & “]” & 表示名
としています。
(アプリの設定>その他の設定>レコードのタイトルで、ここの「タイトル」を選択しています)
表示名にはルックアップで保護者名簿アプリから引っ張ってきた表示名が入るようにしています。
上のタイトルで使用しています。
ユーザー選択にもルックアップで保護者名簿アプリから引っ張ってきたユーザー(父と母)が表示されるようにしています。通知で使っています。
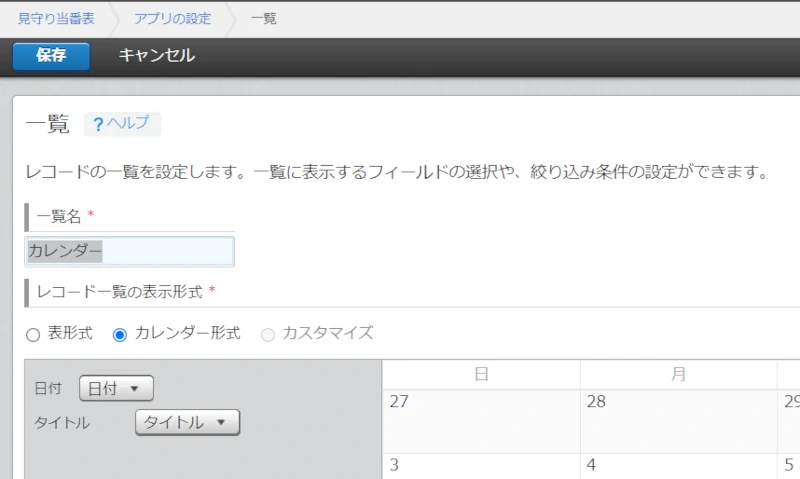
一覧
カレンダー表示の設定をします。管理者設定項目内のタイトルをカレンダーに表示させるために、画像のように設定します。

アクセス権
予約の入っていないレコードのみ編集可にするため、レコードのアクセス権で、🚩取得を押し~のルックアップが空白でないときは、Everyoneは閲覧のみ、編集と削除は不可としています。
ユーザー選択が本人の場合は編集可。(間違えた!に対応するのが面倒だったため)
📅日付と🏫校門前 or 登校と🟡注意事項は編集してほしくないので、フィールドのアクセス権でEveryoneは閲覧のみ、編集は不可としています。
カスタマイズ
JSEdit for kintoneというプラグインで、ほんの少しだけカスタマイズしています。
カレンダー表示したときに見やすいよう、JavaScriptで校門前当番は赤、登校当番は青にして、タイトルの最初の「・」も邪魔だったので、cssのlist-style: none;で消しています。
PC用のJavaScriptファイル
(function () {
"use strict";
// カレンダービュー
kintone.events.on('app.record.index.show', function (event) {
// カレンダービューの表示時にフィールド値の条件に応じて文字色を変更する
let eles = document.getElementsByClassName("cellitem-value-gaia");
for (let i = 0, il = eles.length; i < il; i++) {
let ele = eles[i];
// eleに「〇〇」が含まれていたら、文字色を変更
if (ele.textContent.indexOf("[門]") >= 0) {
ele.style.color = '#fb3c3c';
} else if (ele.textContent.indexOf("[登]") >= 0) {
ele.style.color = '#08686b';
}
}
});
})();
スマートフォン用のJavaScriptファイル
(function () {
"use strict";
// カレンダービュー
kintone.events.on('mobile.app.record.index.show', function(event) {
// カレンダービューの表示時にフィールド値の条件に応じて文字色を変更する
let eles = document.getElementsByClassName("gaia-mobile-v2-app-index-calendar-table-cell-body-list-item");
for (let i = 0, il = eles.length; i < il; i++) {
let ele = eles[i];
// eleに「〇〇」が含まれていたら、背景色を変更
if (ele.textContent.indexOf("[門]") >= 0) {
ele.style.background = '#fb3c3c';
ele.style.border = '1px solid #fb3c3c';
} else if (ele.textContent.indexOf("[登]") >= 0) {
ele.style.background = '#128b8e';
ele.style.border = '1px solid #128b8e';
}
}
});
})();PC用のCSSファイル
@charset "UTF-8";
.calendar-cell-body-list-gaia li {
list-style: none;
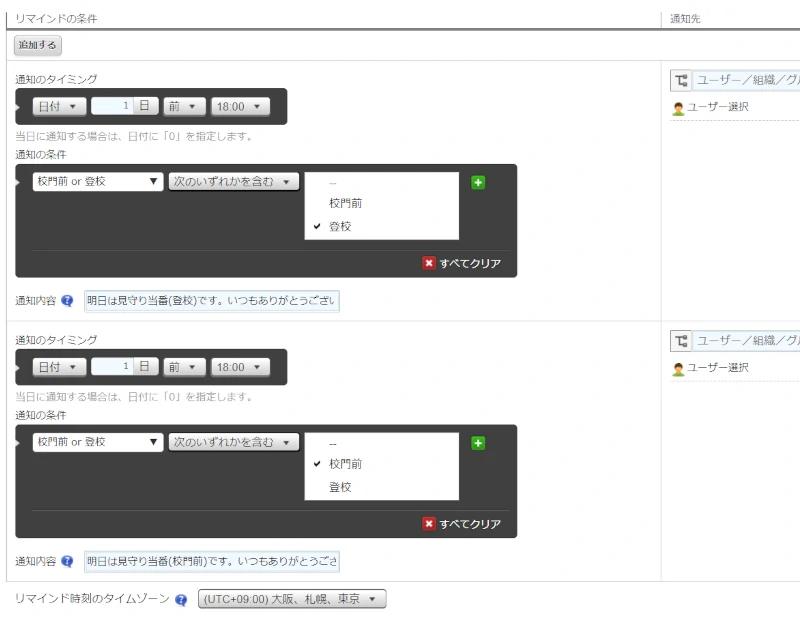
}通知

リマインダーの条件通知で、ユーザー選択に表示されている人(父と母 両方)に、前日の18時に「明日は見守り当番(○○)です。よろしくお願いします!」と通知が行くよう設定しています。
モバイルアプリを入れてくれている人には好評です😊
アイコン

アプリのアイコンはKUMAICONさんにお世話になることが多いです。
あと、ICONEさんの、きとみちゃんモードで自動作成!


今回は見守り当番表アプリをご紹介しました。
次回は学校→会長メールアプリをご紹介したいと思います。
見守り当番表アプリと保護者名簿アプリをセットにしたテンプレートを作成しました。
興味のある方はダウンロードしてみてください。
kintoneコミュニティ案内板で紹介していただきました🤩







コメント