
第1回目でご紹介した ポータル画面 について、もう少し詳しく書きたいと思います。
とはいえ、cybozu developer network の通りやっただけなので、私のチンチクリンな解説を載せるより、そちらを見ていただいた方が、断然わかりやすいかな~😅
ということで、詳細はリンク先を見ていただくとして、どこをどの順番で見たらいいか書きますね。
見るページはこちら↓
Kintone Portal Designerを使ってポータルをデザインしよう
ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~
大まかな流れ
- Kintone Portal Designerのインストール
- テンプレート「classic-app」を読み込む
- 「ポータル管理アプリ」を追加する
- ポータルに表示させたい内容に書き換える
- すべてのユーザにデザインを適用する
- 日々の管理は「ポータル管理アプリ」から
Kintone Portal Designerのインストール
Kintone Portal Designerのインストール
Kintone Portal DesignerというChrome拡張機能を入れてください。
テンプレート「classic-app」を読み込む
「Import」→「Import Sample Template」をクリックして「classic-app」を選択してください。
「ポータル管理アプリ」を追加する
ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~
「手順1: 「ポータル管理アプリ」を作成しよう」を見ながら、アプリテンプレートをダウンロードし、アプリを作成します。
「手順2: 追加したアプリの情報をKintone Portal Designerに反映しよう」を見ながら、設定してください。
ポータルに表示させたい内容に書き換える
「手順3: ポータルに表示している内容を変更しよう」を見ながら、ポータルに表示させたい内容に書き換えます。
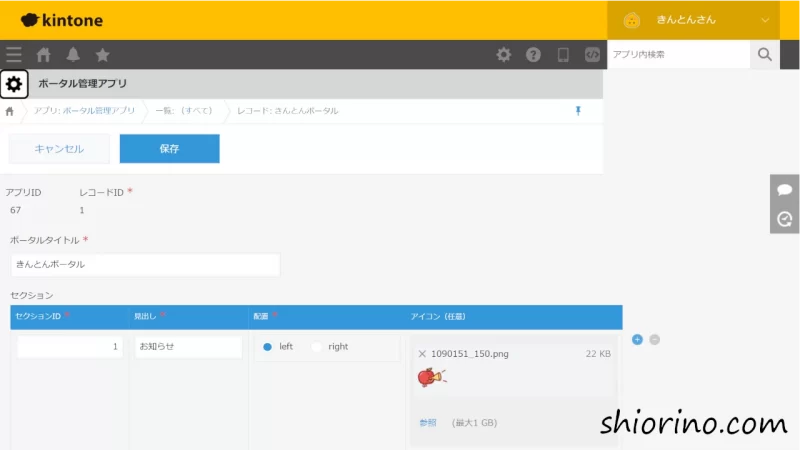
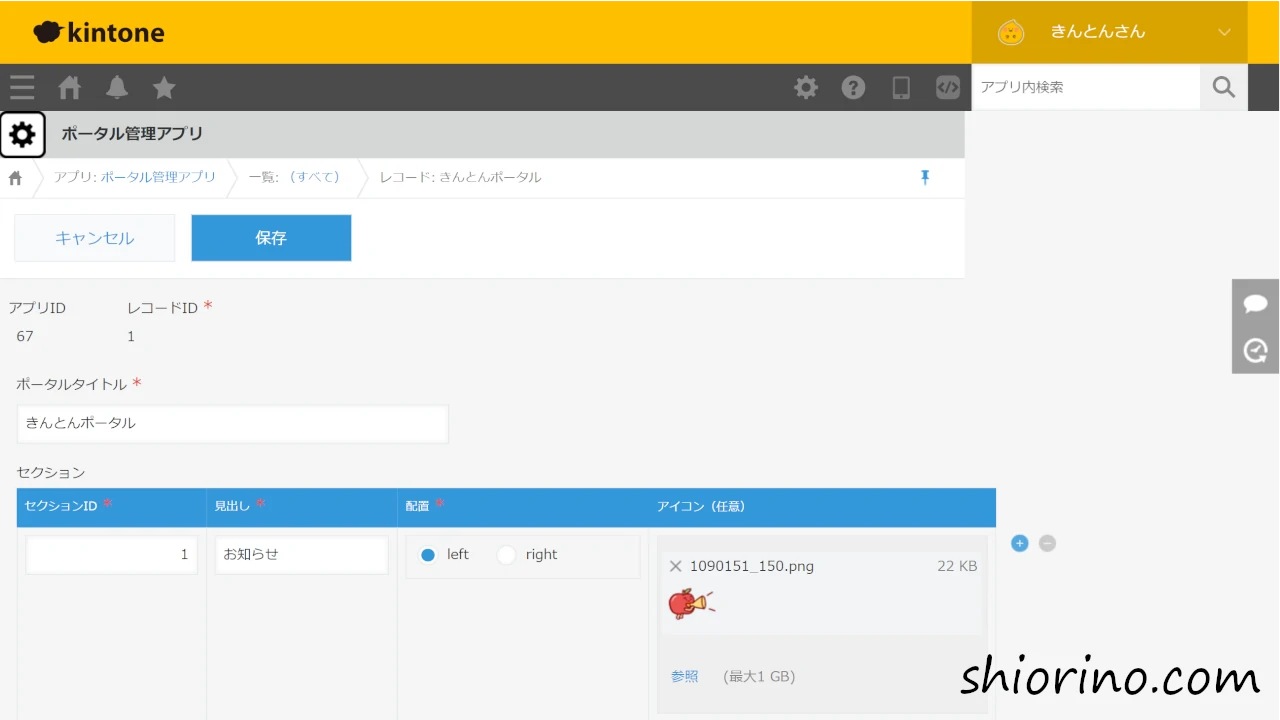
先ほど作った「ポータル管理アプリ」を開く →「初期データを登録」したときに追加されたレコードを開く → 編集。
セクションに見出しを入れていきます。
セクションIDは重複しなければ順番はバラバラでOK!セクションIDの数字順ではなく、まずleftの上から、次にrightの上から順に並びます。たぶん😅

リンクを入れていきます。どの見出しの下に入れるかはセクションIDで決められます。

左右均等になるよう、セクションのleft・rightを決めたり、リンクの数を調節したりします。
すべてのユーザにデザインを適用する
ポータルを確認してOK!ってなったら、すべてのユーザにデザインを適用します。ドキドキ🤩
これをしないと、自分に見えてるだけですからねー。
「Export as JavaScript (Desktop)」からダウンロードしたファイルをPC用のJavaScriptファイルに、
「Exportas JavaScript (Mobile)」 からダウンロードしたファイルをスマートフォン用のJavaScriptファイルにアップロードしてください。
出来ましたでしょうか!?😅
何かあればコメントください😊
私でわかることでしたらお答えしますが、難しいことはわかりませんよー😱💦
イラスト・アイコンなど
リンクのアイコンはICONEさんのきとみちゃんモードで自動作成か、KUMAICONさんにお世話になることが多いです。
セクションのアイコンは『イラストAC』のTossanさんのイラストです。大好き😍
今回はポータル画面のカスタマイズについて簡単にご説明しました。
参考になればうれしいです🧡


kintoneコミュニティ案内板で紹介していただきました🤩






コメント